ブログを始めて1か月の超初心者が、悩みに悩んでcocoonからSWELLへテーマ変更しました。
実際にテーマ変更した際に、困った点や大変だったことを初心者ならではの視点でご紹介します。

テーマの変更って何か大変そう・・

そうなんです!初心者ならではの手間取った点が多々ありました
ダウンロード後にWordPress側でも設定が必要
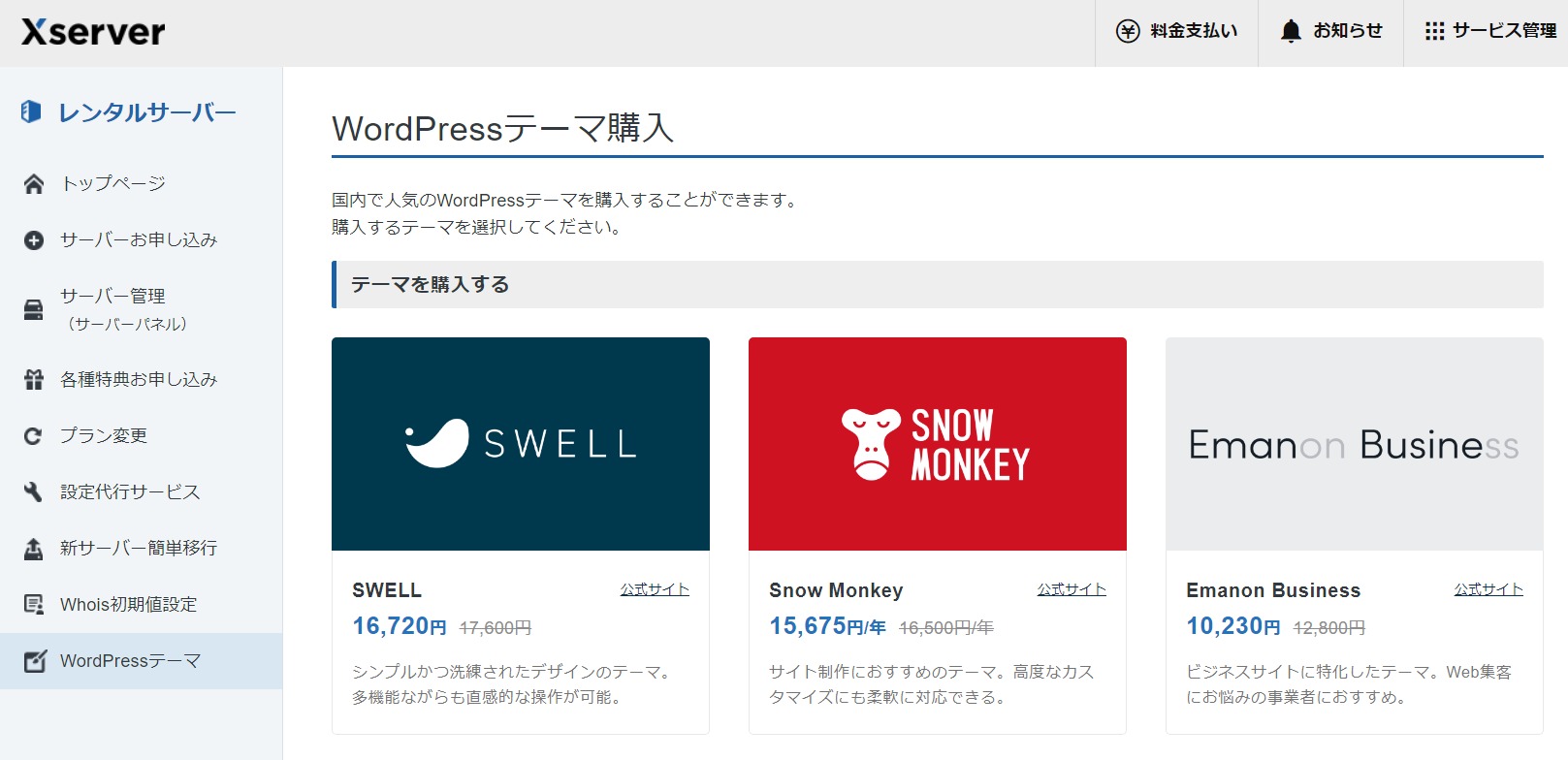
XserverでのSWELL購入例



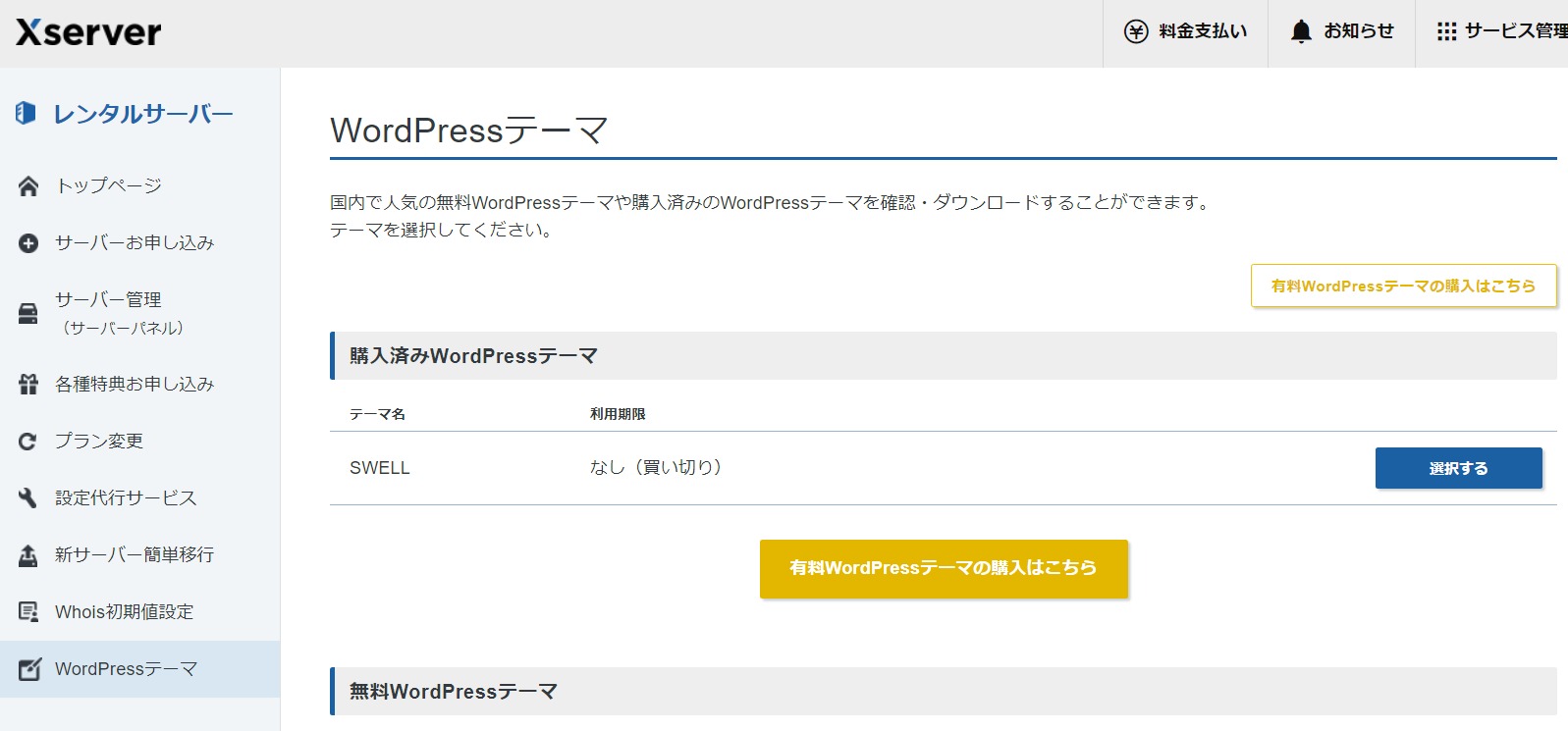
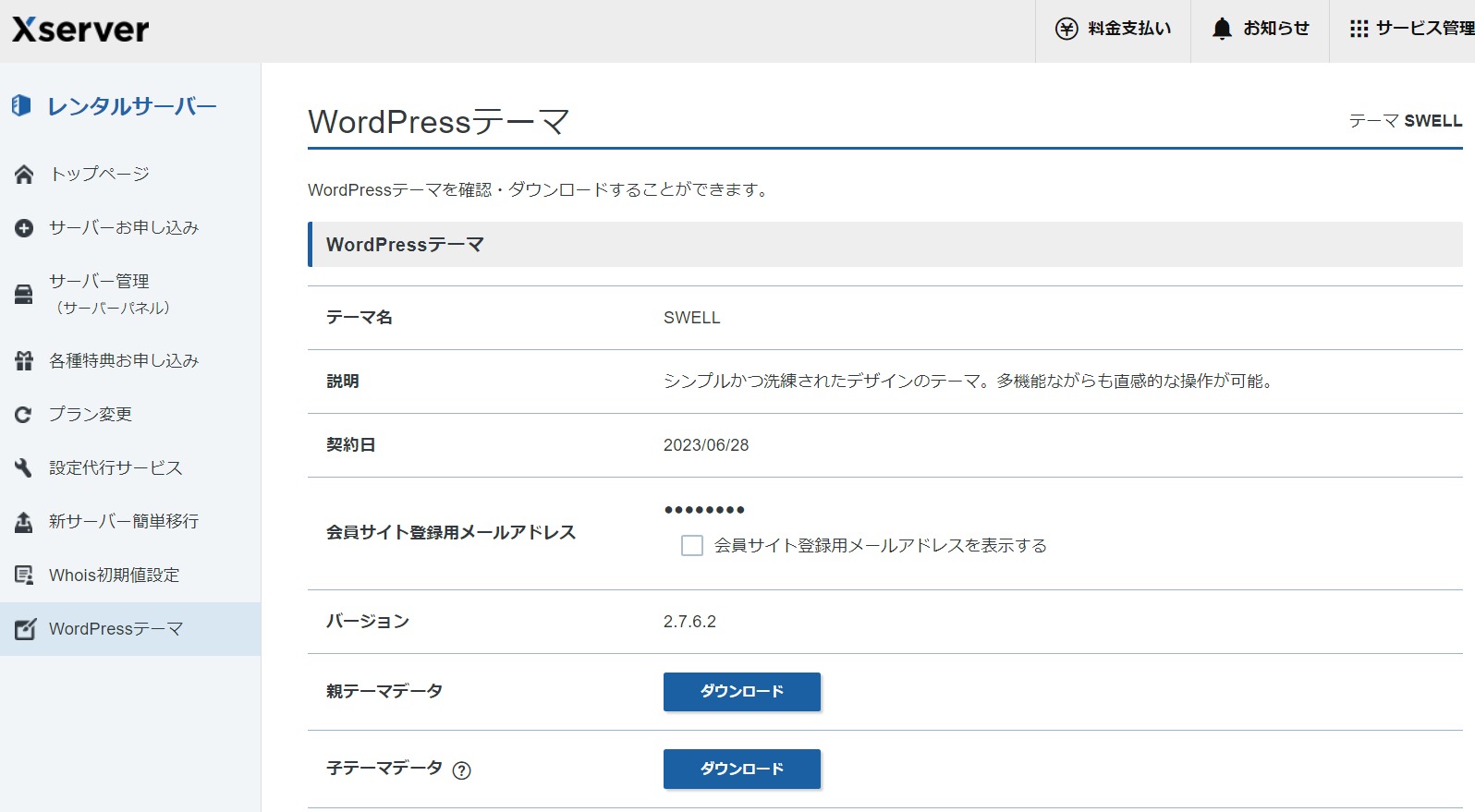
購入後はWordPress購入済テーマでSWELLを選択、次の画面でダウンロードを選択します。

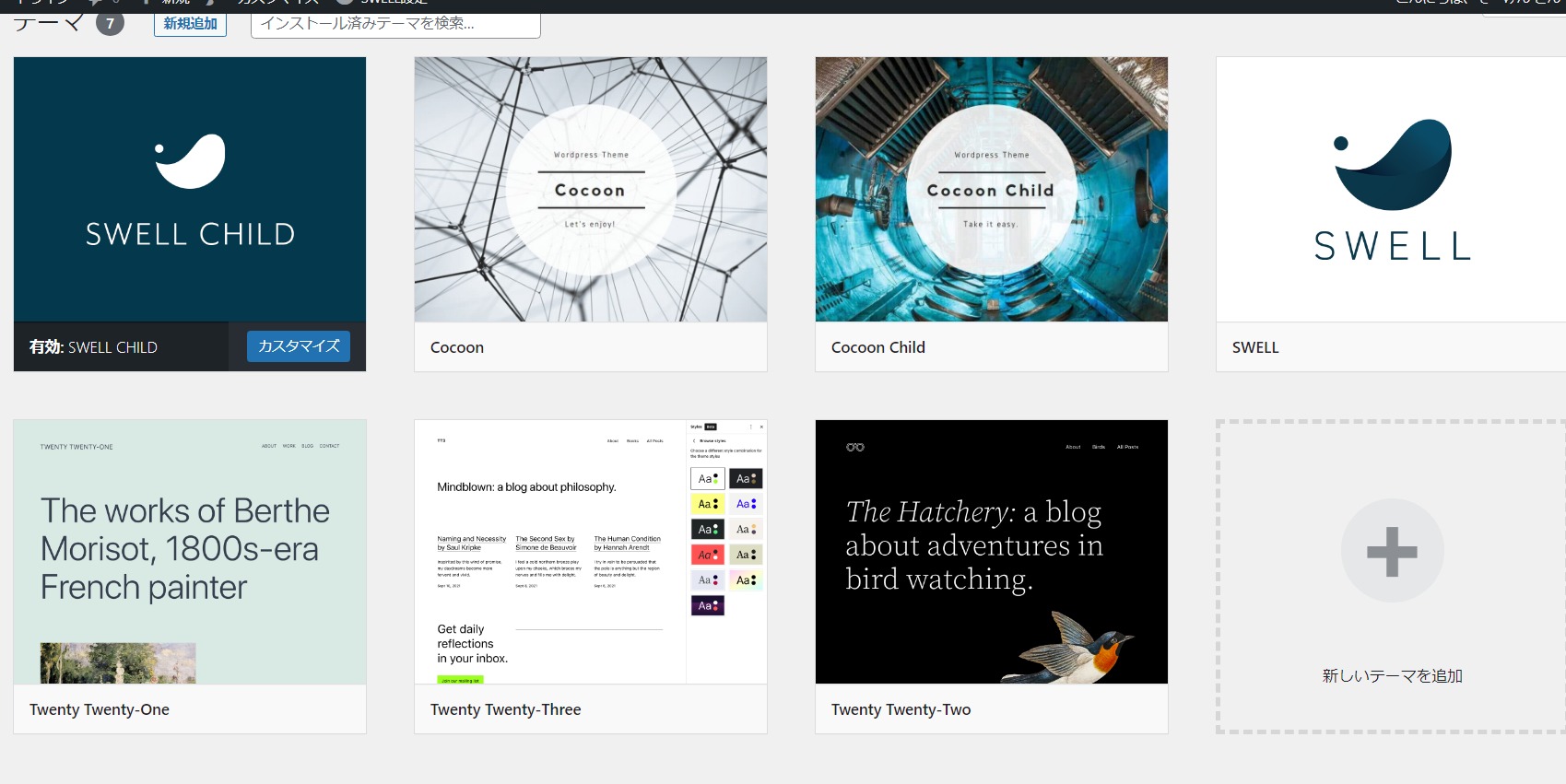
ダウンロード後にWordPressを起動すると、外観→テーマの中にSWELLが追加されています。

初心者は子テーマ不要という意見もありますが、将来CSSをいじったりする可能性がある人は、最初から子テーマでの使用がおすすめです
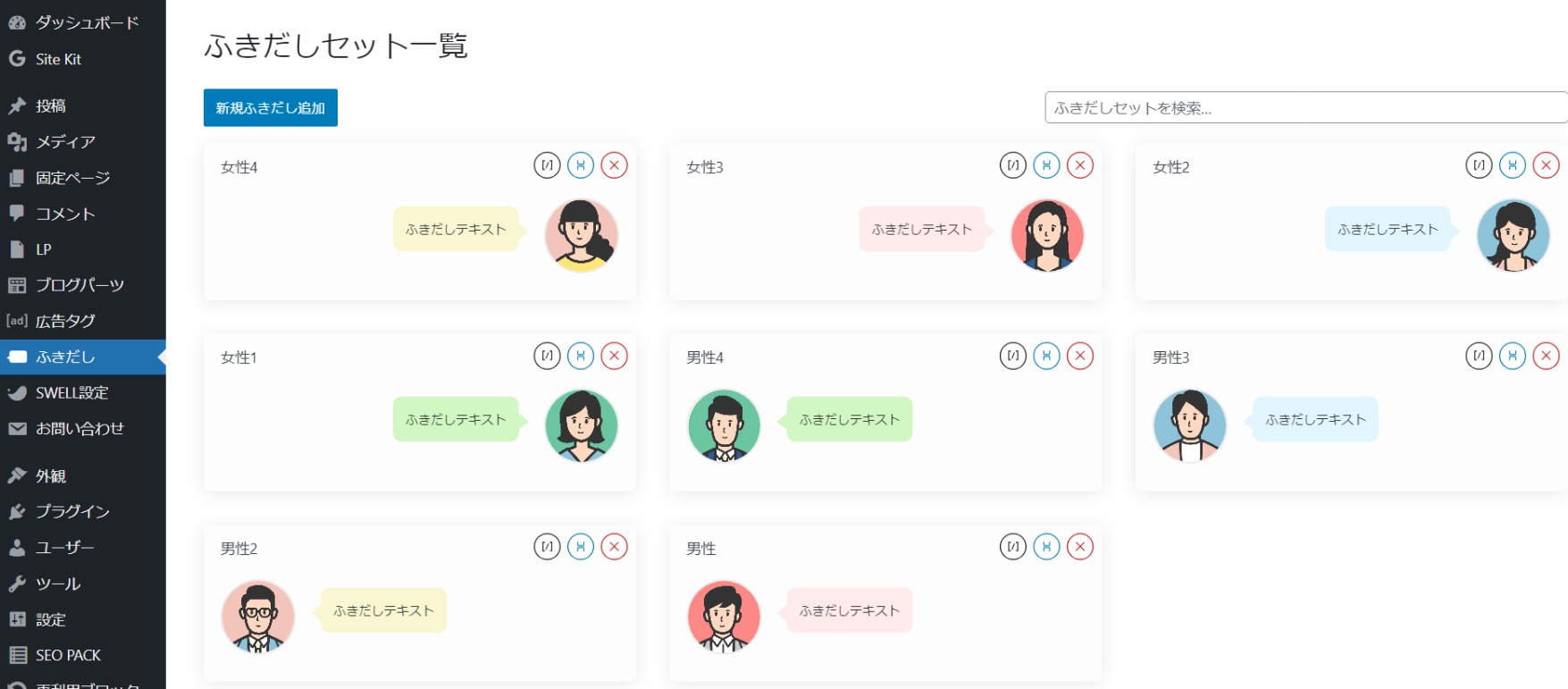
ふきだしにデフォルトのアイコンがない
cocoonのふきだしは引き継げない

cocoonの時はふきだしを使う際、最初から上記のようなアイコンを数種類から選択できました。
SWELLではふきだしのアイコンはデフォルトでは用意されておらず、自分で作成するしかありません。
元々自分で作成したアイコンを使用している方には何ら問題ないことなのですが、僕みたく初めてWordPressに触るような初心者だと、最初はデフォルトのアイコンでいいかなと思ってしまいます。
アイコン用の画像を探すことに
オリジナルのふきだしアイコンを使用されている方がたくさんいますが、自分で0から作成したり外注で頼むのも気が引けるなぁと思う方は、ネットでアイコン用の画像を探すしかありません。

ちなみにこのアイコン画像は、Adobe Stockからダウンロードしました
Adobe Stockは好きなイラストを10点までダウンロードでき、登録後30日間の無料期間があります♪
ふきだしアイコンの作成

adobe Stockからダウンロードしたイラストを使って、こんな感じでふきだし用のアイコンを作ってみました。

今後はオリジナルアイコンの作成にも挑戦してみようと思います
装飾が崩れるため手直しが必要
プラグイン「乗り換えサポートfrom cocoon」は必須
cocoonからSWELLに変更すると装飾の一部表示が崩れますが、「乗り換えサポート from cocoon」というプラグインを有効にすれば、公開ページの装飾は崩れることなく表示されます。
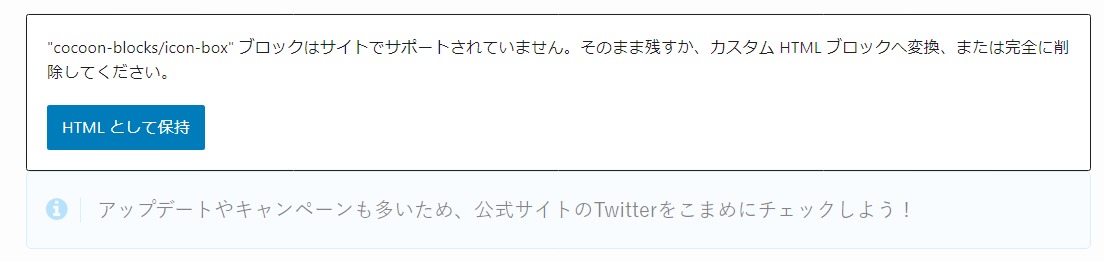
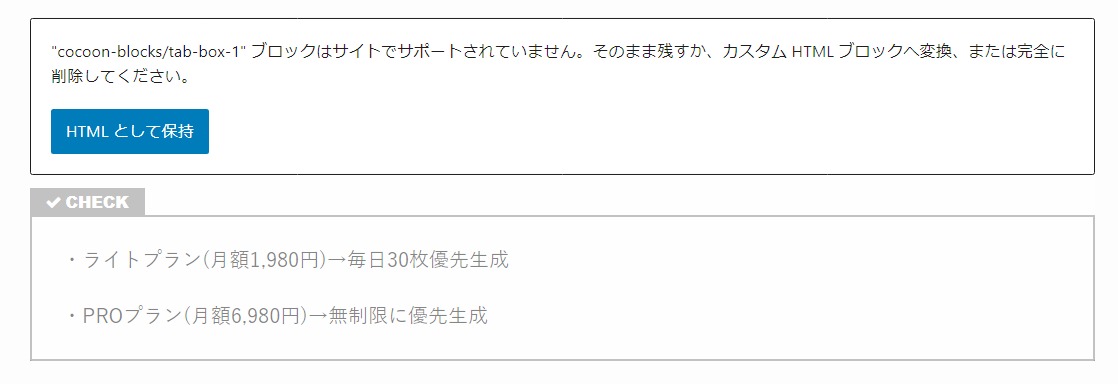
グレーアウトしている装飾は手直しが必要
公開ページは問題なくても、記事の編集画面ではcocoonで使っていた装飾がグレーアウトしています。


上図のインフォメーションやCHECKの枠はcocoon専用の装飾なので、SWELL専用装飾への手直しが必要です。
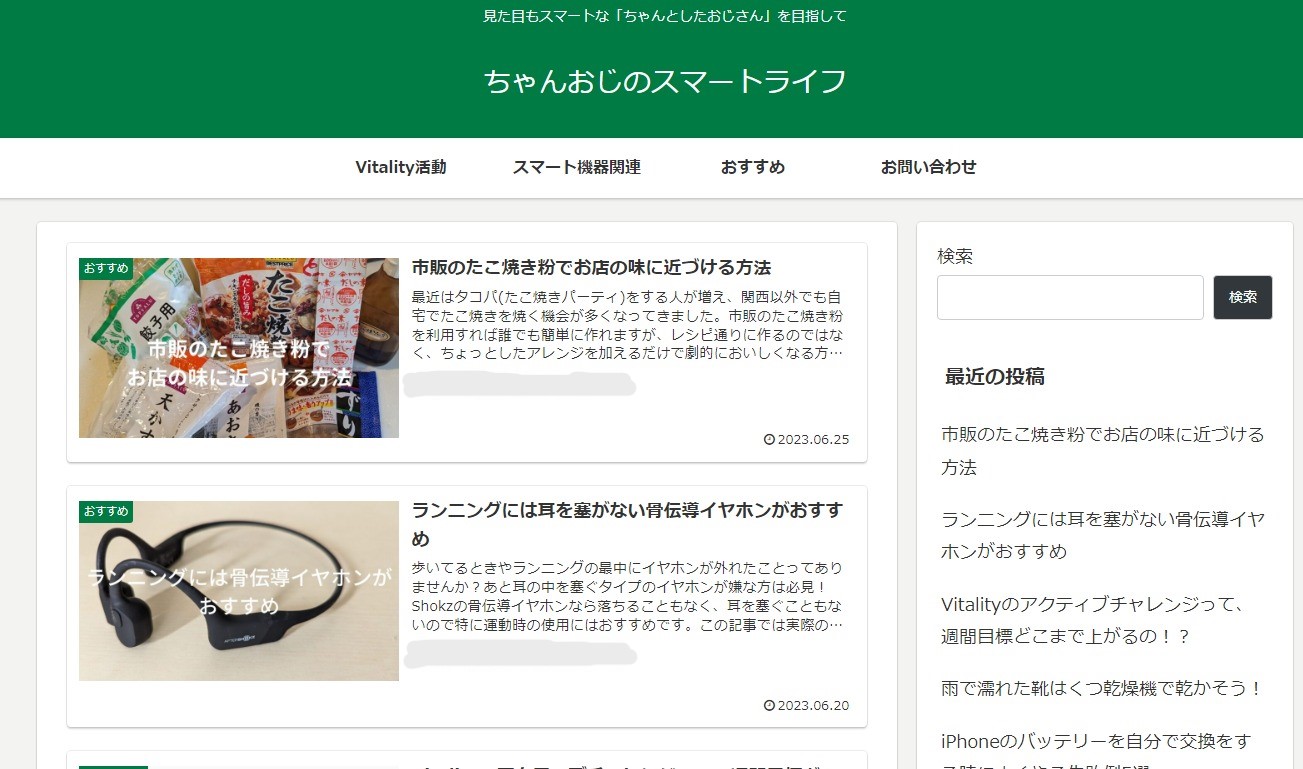
変更後の感想
手間取った点は多々あったものの、最終的にはSWELLに変更して本当に良かったと思います。

最大の利点はページのビジュアルが圧倒的にキレイになったことです



すごい!全然見た目が違う!!
約17,000円と決して安い買い物ではないですが、たくさんの装飾が簡単に使えるのも非常に魅力的です。
SWELLを紹介している方の記事には「テーマを変更するなら記事数が少ないうちがいい」という文言が高確率で記載されていますが、身をもってその意見は本当だなと思いました。
同じ初心者でSWELLへ変更するかお悩みの方にこの記事が少しでもお役に立てればなによりです。
最後まで読んでいただきありがとうございました!
Xserver以外の方はSWELL公式サイトからダウンロード

\WEBサイトの買取・査定ならこのサイト/
WEBサイト・中古ドメインの買取査定なら「サイトオフ」
最短即日のサイト買取!安心・信頼のサイト売買「サイトリ」
